
Salah satu bentuk preventif dari penyalahgunaan nama komentar admin yang sama dengan nama pengunjung blog sehingga dengan Membuat Beda Style Komentar Admin Blog balasan komentar kepada pengunjung blog dapat terjaga kredibilitasnya dan terhindar dari hal-hal yang tidak diinginkan. Selain itu trik Membuat Beda Style Komentar Admin Blog dapat menampilkan bentuk komentar yang menarik sehingga format kotak komentar blog bisa terlihat atraktif. Membuat Beda Style Komentar Admin Blog juga merupakan salah satu trik untuk meningkatkan jumlah komentar dari pengunjung blog. Oke...sob buat yang tertarik langsung aja ke TKP...
Catatan :
Jangan lupa untuk memback-up kode template sobat secara keseluruhan untuk menghindari hal-hal yang tidak diinginkan.
Catatan :
Jangan lupa untuk memback-up kode template sobat secara keseluruhan untuk menghindari hal-hal yang tidak diinginkan.
Cara Pemasangan :
- Login ke
 blog sobat...
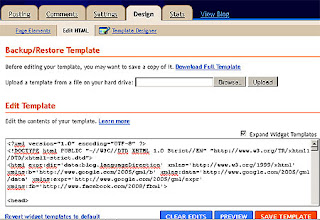
blog sobat... - Klik "Design" kemudian klik "Edit HTML" setelah itu klik centang pada "Expand Widget Templates", seperti gambar dibawah ini.

- Cari kode CSS (.comment-body-author) pada template blog (tekan tombol keyboard CTRL+F untuk menampilkan kotak pencarian di browser dan mempercepat pencarian) kemudian ganti kode CSS tersebut dengan kode di bawah ini atau apabila tidak ada maka copy-paste kode dibawah ini dan letakan di atas kode ]]></b:skin>..comment-body-author {
background: #E6E6E6; /* Background color*/
color: #000; /* Text color*/
border-top: 1px dotted #223344;border-bottom: 1px dotted #223344;border-left: 1px dotted #223344;border-right: 1px dotted #223344;
margin:0;
padding:0 0 0 20px; /* Posotion*/
}
- Keterangan :- Kode yang berwarna biru merupakan kode warna background. Silakan anda ganti dengan warna yang anda suka dalam kode warna hex ataupun r-g-b. Untuk mengetahui kode warna lainnya silakan klik Alat dan pilih Color Code pada menu horizontal di atas.
- Cari kode yang ada di bawah ini :
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>- Kalo sudah ketemu selanjutnya copy-paste kode di bawah ini dan taruh di bawah kode di atas.<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/> - Cari kode yang ada di bawah ini :
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
- Kalo sudah ketemu selanjutnya copy-paste kode di bawah ini dan taruh di bawah kode di atas.</b:if> - Contoh hasil akhir dari penempatan kode. <dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
...........kode.......
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl> - Klik "Save" dan lihat hasilnya...
Oke... sob semoga info kali ini dapat menambah pengetahuan tentang blog. Jangan lupa komentarnya yaa.. supaya artikel berikutnya makin unik dan menarik...
.: Semoga Bermanfaat :.





0 Comments