
Sebenarnya Cara Membuat Popular Posts Warna-Warni Di Blog tidak sulit kok, kamu cukup pasang widget Entri Populer yang sudah disediakan oleh blogger (setting sedikit), kemudian tambahkan kode widget atau kode CSS pada template blog kamu.
Oke saya rasa tidak perlu panjang lebar, ayo di mulai...
Cara Pemasangan :
- Login ke
 blog sobat...
blog sobat... - Klik Tata Letak kemudian Klik Tambah Gadget dan Pilih Gadget Entri Populer.
Cara Setting Widget Popular Posts :
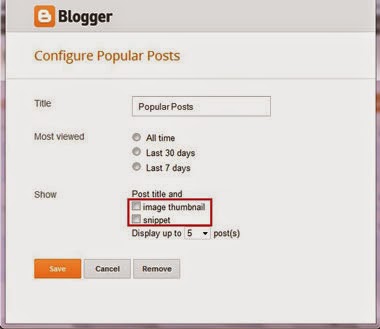
- Pada bagian Most Viewed, silahkan kamu tentukan sendiri apakah ingin menampilkan artikel populer sepanjang waktu, dalam 1 bulan, atau dalam satu minggu.
- Pada bagian Show ada bagian image thumbnail dan snippet serta display up to, nah pada bagian display up to silakan kamu tentukan berapa artikel populer yang mau ditampilkan, sedangkan pada image thumbnail dan snippet Jangan Diberi Centang.
- Setelah itu silahkan Simpan.

- Klik "Save".
Selanjutnya untuk menseting agar tampilan popular post warna warni ini bisa berjalan maka perlu beberapa konfigurasi kode script dan HTML. Ada dua cara yang untuk menseting widget popular post, kamu tinggal pilih salah satu cara yang kamu anggap mudah.
Cara Pertama Konfigurasi Melalui HTML/JavaScript :
Ikutilah langkah-langkah di bawah ini :
1. Klik Tata Letak.
2. Klik Tambah Gadget.
3. Pilih Gadget HTML/Javascript.
4. Kemudian (copy & paste Kode di bawah ini untuk memasukkan widget ini pada blog kamu).
2. Klik Tambah Gadget.
3. Pilih Gadget HTML/Javascript.
4. Kemudian (copy & paste Kode di bawah ini untuk memasukkan widget ini pada blog kamu).
5. Simpan Pengaturan.
Cara Kedua Konfigurasi Melalui Edit HTML :
Ikutilah langkah-langkah di bawah ini :
Ingat : Sebelum kamu mengedit HTML, sebaiknya BACKUP dulu template blog kamu.
1. Klik Template.
2. Klik Edit HTML.
3. Pilih Format Template.
4. Cari Kode (agar lebih mudah mencari kode di kotak template kamu, gunakan tombol ctrl+f » tunggu sebentar » jika berhasil maka akan terlihat Di Dalam Kotak Template Kamu).
» Cari kode : ]]></b:skin>
» Setelah kode tersebut sudah ditemukan, silahkan pasang kode di bawah ini tepat di atasnya.
Ingat : Sebelum kamu mengedit HTML, sebaiknya BACKUP dulu template blog kamu.
1. Klik Template.
2. Klik Edit HTML.
3. Pilih Format Template.
4. Cari Kode (agar lebih mudah mencari kode di kotak template kamu, gunakan tombol ctrl+f » tunggu sebentar » jika berhasil maka akan terlihat Di Dalam Kotak Template Kamu).
» Cari kode : ]]></b:skin>
» Setelah kode tersebut sudah ditemukan, silahkan pasang kode di bawah ini tepat di atasnya.
5. Sebelum Kamu Klik Simpan Template, sebaiknya kamu klik Pratinjau Template terlebih dahulu untuk memeriksanya.
6. Jika Sudah Oke » Klik Simpan Template.
Oke sobat monozcore jangan lupa kritik dan sarannya yaa biar postingan berikutnya semakin unik dan menarik.. Buat yang masih bingung dengan pemasangan widget ini.. monggo ditanyakan lewat kotak komentar, email, facebook ataupun twitter monozcore... happy blogging...
.: Semoga Bermanfaat :.





0 Comments